티스토리 사이드바에 멀티플렉스 광고 설정하는 법을 알아보도록 하겠습니다. 네이버와 다르게 사이드바가 비어 있어서 광고로 채워야 할 것만 같은 느낌입니다. 하나의 공간도 허투루 쓸 수는 없죠. 물론 기본적으로 블로그 관리에서 자동광고 설정에서 쉽게 설정이 가능합니다만 그거로도 채워지지 않는 부족함이 있어 수동으로 더 많은 광고를 설정해 보도록 하겠습니다.

🔎목차
1. 사이드바 자동광고 설정
2. 사이드바 수동광고 설정
3. 멀티플렉스 광고 개수 변경
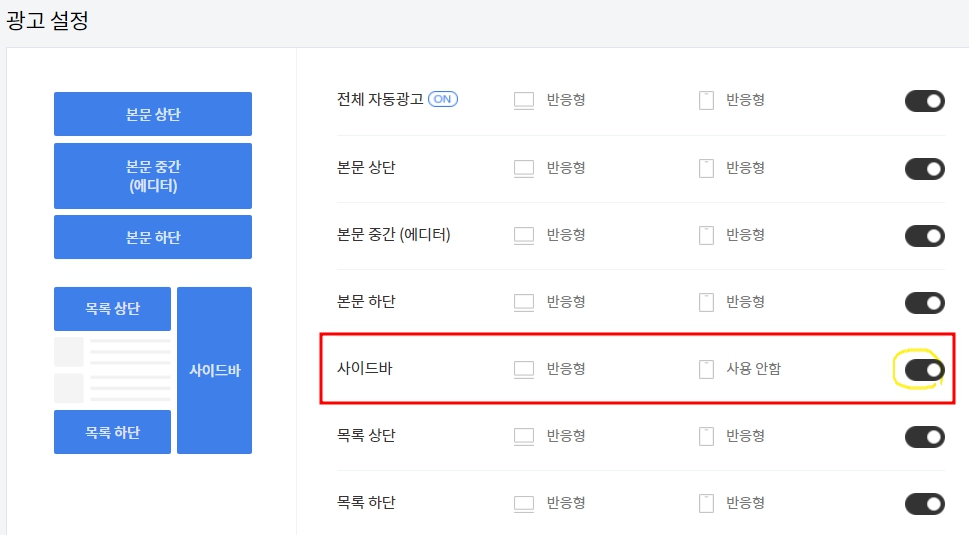
1. 사이드바 자동광고 설정
▶티스토리 블로그 관리 < 수익 < 애드센스 관리 < 광고 설정 < 사이드바 광고 버튼 클릭

2. 사이드바 수동광고 설정
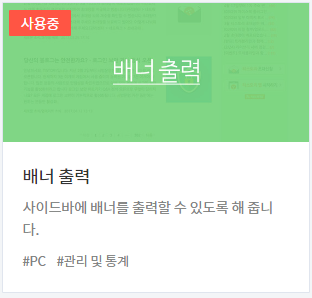
2.1. 티스토리 블로그 관리 < 플러그인 < 배너출력 클릭
▶배너출력을 활성화 함으로써 사이드바에 출력되는 배너에 HTML 코드를 입력하여 애드센스 광고를 노출시키기 위함입니다.

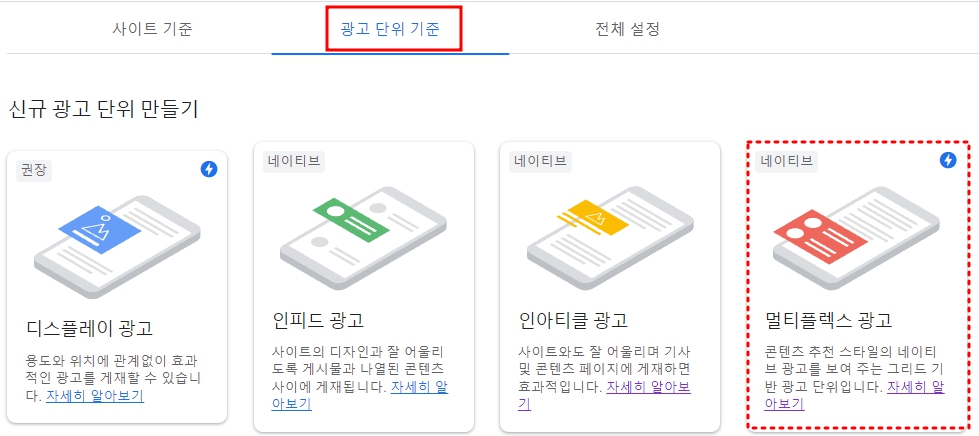
2.2. 멀티플렉스 광고 만들기
▶애드센스 < 광고 < 광고단위기준 < 멀티플렉스 광고
(저는 효율이 좋도록 멀티플렉스 광고를 넣었지만 너무 많이 나오는 것이 싫으시다면 디스플레이 광고로 선택하시면 됩니다. 방법은 똑같아요)
💡멀티플렉스 광고란?
하나의 광고 단위에 여러 컨텐츠(광고)가 나오는 광고 단위
즉, 정해진 공간에 하나의 묶음으로 여러개의 광고가 쪼개져서 나오는 광고

▶광고단위의 제목을 알아보기 편하게 입력합니다.
▶사이드바에 넣을 광고라서 수직형으로 선택(다른 자리에 넣는 다면 수평형)
▶광고크기는 꼭 '반응형'을 선택 후 저장하세요.

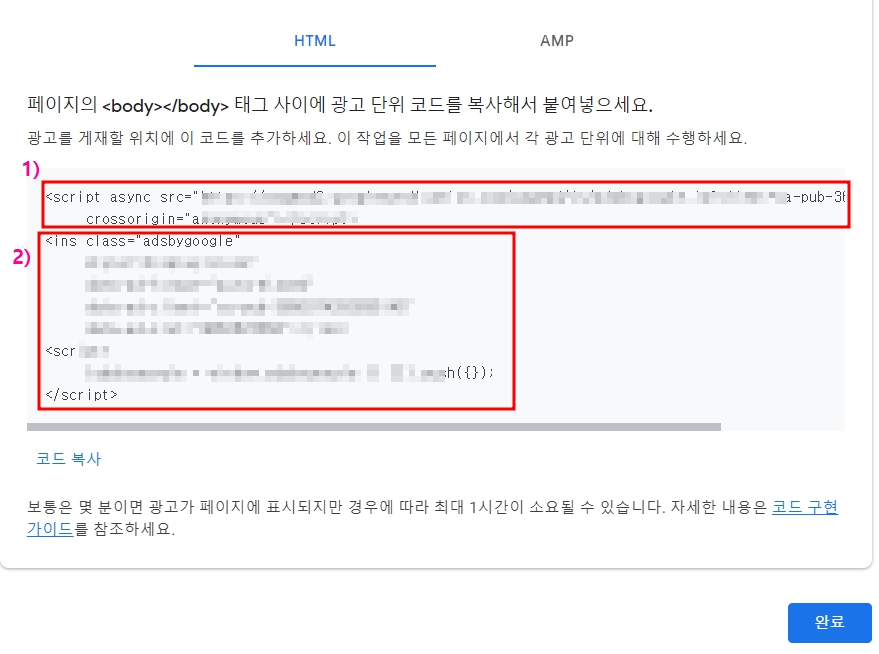
2.3. html 코드 복사
▶복사할 html 코드가 나오는데 전체를 복사해도 상관은 없으나 1번의 경우 애드센스 승인받은 사람이면 기본적으로 스킨편집란에 이미 넣으셨을 내용이므로 굳이 블로그 무거워지게 할 필요 없이 2번만 복사해도 됩니다. 하지만 '난 내가 넣었는지 모르겠다, 불안하다' 하시면 전체를 복사하시면 됩니다.

2.4. 티스토리 블로그 관리 < 꾸미기 < 사이드바
▶HTML 배너출력에 마우스를 갖다 대면 사이드바1,2,3 이 나오고 원하는 위치를 선택하시면 오른쪽에 생성이 됩니다.
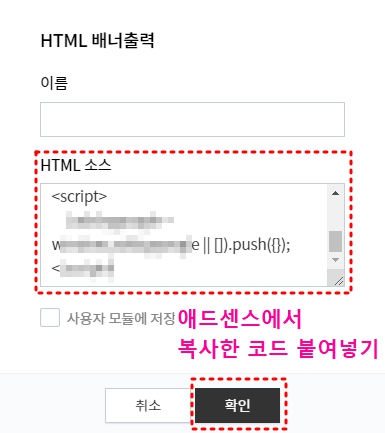
▶오른쪽에 새로 생성된 HTML 배너출력에 마우스를 갖다 대면 '편집' 버튼이 나오고 그 버튼을 눌러 복사해두었던 광고 HTML소스를 붙여 넣습니다.


3. 멀티플렉스 광고 컨텐츠 갯수 변경
위와 같이 모든 셋팅을 마치고 광고가 제대로 노출이 되는지 확인해 보니, 제대로 노출은 되는데 13개의 컨텐츠가 떠서 어지러울 지경입니다. 오히려 거부감을 느낄 것 같은 기분이어서 멀티플렉스에 노출되는 컨텐츠의 수를 줄여보도록 하겠습니다.
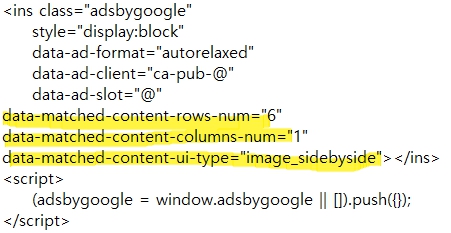
▶ 애드센스에서 복사했던 코드에서 data-ad-slot="@" 뒤에 아래 문구만 넣어주시면 됩니다. @로 표시한 곳은 각자의 고유코드이니 다를것이구요, 타이핑이 어려우시다면 아래 텍스트 첨부파일 받으셔서 붙여 넣으시면 됩니다.

💡컨텐츠 숫자 조절하기
row 부분은 행을 가리키고, columns 부분은 열을 가리킵니다.
사이드바에 적용하는 경우 당연히 열은 하나일테니 고정으로 하시고, 행 부분의 숫자인 6을 조절하셔서 컨텐츠 수가 몇개가 노출되게 할지 정하시면 됩니다. 6인 경우는 컨텐츠(광고)가 6개 나온다는 뜻입니다.
오늘 알려드린 방법은 꼭 사이드바가 아니더라도 멀티플렉스 수동 광고 설정시에는 같은 방법으로 사용하실 수 있으니 적용해 보시기 바랍니다.
🎈 함께 보면 좋은 내용
티스토리 링크 버튼 만드는 법 (광고 수익 증가시키기)
구글의 애드센스의 광고는 여러 종류가 있습니다. 광고 설정을 자동이나 수동으로 설정할 수 있고 광고가 뜨는 위치나 방식도 매우 다양합니다. 그중에서 광고 클릭률이 가장 높은 것이 디스플
bl.infofridges.com
'IT▪ 생활 > 티스토리' 카테고리의 다른 글
| 티스토리 링크버튼 수정하는 방법 정리 (0) | 2023.05.06 |
|---|---|
| 티스토리 링크버튼 1분만에 초간단 만드는 방법 (0) | 2023.05.05 |
| 티스토리 글 제목 배경 이미지 없애는 법 (0) | 2023.04.13 |
| 티스토리 글씨 크기 행간 간격 조절하기 (0) | 2023.04.12 |
| 티스토리 글씨체 변경하는 법 (0) | 2023.04.11 |




댓글