티스토리 링크버튼 초간단 만드는 방법입니다. 간단하면서도 광고 클릭을 유도시킬 수 있는 방법입니다.

📄 목차 <br>
티스토리 링크버튼 초간단 만드는 방법
▶링크버튼 만들기
▶링크버튼 서식 만들기
▶링크버튼 활용하기
티스토리 링크버튼 초간단 만드는 방법
보통은 링크버튼을 버튼 제너레이터(button generator)에서 원하는 디자인선택 후 사이즈도 여러가지 수정해 가며 만들어서 css 편집 후 서식버튼에 저장하기까지.. 여러 단계가 필요합니다. 물론 저도 했던 방법입니다.
버튼 제너레이터(button generator)로 만드는 방법이 궁금하시다면?
👉🏻티스토리 링크 버튼 만드는 법 (광고 수익 증가시키기)
티스토리 링크 버튼 만드는 법 (광고 수익 증가시키기)
구글의 애드센스의 광고는 여러 종류가 있습니다. 광고 설정을 자동이나 수동으로 설정할 수 있고 광고가 뜨는 위치나 방식도 매우 다양합니다. 그중에서 광고 클릭률이 가장 높은 것이 디스플
bl.infofridges.com
사실 엄청 복잡한 건 아니지만 컴퓨터와 친숙하지 않으시면 이마저도 어렵습니다. 그래서 오늘은 제가 서식까지 첨부해서 바로 복사해서 사용만 하시면 되게끔 초간단한 방법으로 안내드리려 합니다.
링크버튼 만들기
사실 초반에 말씀드린 버튼 제너레이터(button generator)의 디자인이 엄청나게 예쁘고 그렇진 않아요. 하지만 우리의 전면광고를 위한 클릭률을 높이는데 도움을 줄 수 있게끔 시선을 끌 정도의 단순한 디자인들입니다. 그래서 굳이 복잡한 단계가 싫으시고 위의 링크버튼 모양이 마음에 드신다 하시는 분들은 그냥 아래 첨부파일의 html을 복사해서 서식으로 만드시기만 하면 됩니다.
링크버튼 서식만들기
▶ 티스토리 관리홈 < 콘텐츠 < 서식관리 < 서식 쓰기

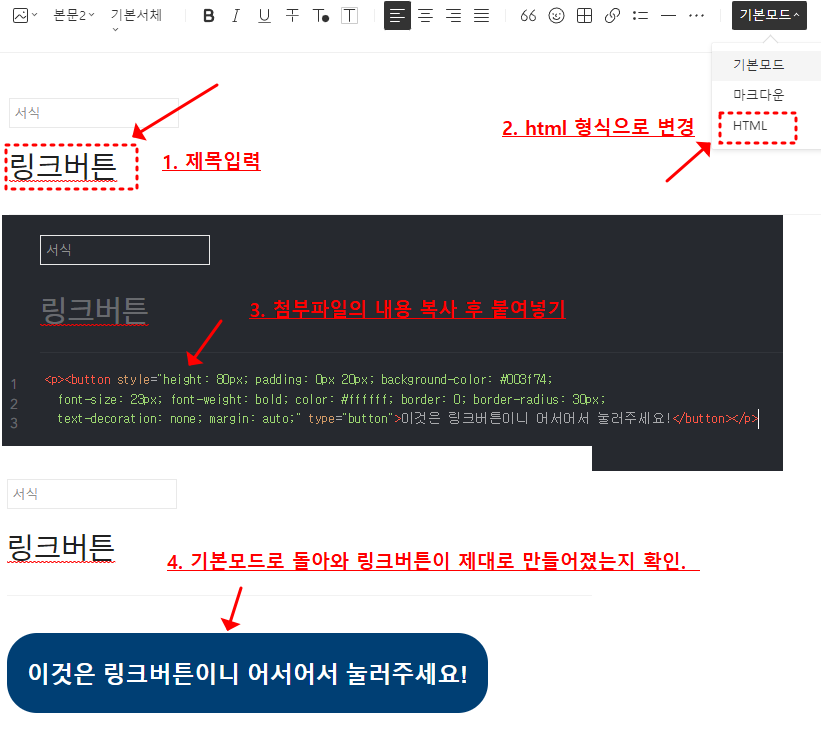
▶ 제목에 링크버튼이라고 입력해 주고, 오른쪽 상단에 기본모드에서 HTML을 클릭하시면 검은색 화면으로 바뀝니다. 그럼 거기에 위 링크버튼 첨부파일의 내용을 복사하여 검은 배경에 붙여 넣기 해주세요.
▶ 그리고 입력이 제대로 됐는지 확인하기 위해 조금 전 HTML 모드를 다시 기본모드로 변경 후, 아래 이미지처럼 링크버튼의 모양이 나오면 성공입니다. 그러면 오른쪽 하단의 완료를 눌러주세요.

링크버튼 활용하기
▶서식으로 저장을 다 해두었다면 이제 글쓰기를 해 볼차례입니다.
▶글쓰기 화면으로 가면 오른쪽 상단의 점 세 개 버튼을 누르면 서식이 있습니다. 그것을 클릭하면 위에서 서식으로 저장해 둔 링크버튼이라는 제목이 나올 것이고 그것을 클릭해 주세요.

▶그럼 우리가 사전에 만들어 둔 링크버튼의 모양이 나올 것입니다. <br><br>▶버튼 안의 문구는 원하시는 대로 수정해 주시면 됩니다. 글씨의 길이에 따라 상자의 길이도 변합니다. <br>▶문구를 수정하셨으면 드래그 후에 오른쪽 상단의 연결고리모양을 클릭하여 링크할 URL주소를 입력하시면 됩니다.
💡 아래 새창으로 열기는 해제를 하셔야 전면광고가 나와 누군가 내 글을 읽으며 저 버튼을 눌렀을 때 전면광고가 떠서 수익을 올릴 수가 있습니다. 하지만 내 블로그에 머무는 시간이 줄어들 수 있다는 단점이 있습니다.
▶다 되었다면 확인을 누르시면 됩니다.

오늘은 이렇게 티스토리 링크버튼 만드는 법을 말씀드렸습니다. 사실 제가 쉬운 설명 위해 일일이 캡처해서 길게 늘여놓아서 그렇지 서식만 한번 만들어 두면 글 쓸 때마다 문구와 url 만 수정하면 되기 때문에 매우 편리합니다. 또한 서식 만들 때도 제가 올려드린 첨부파일 복사만 해서 붙여 넣기만 하면 되시기 때문에 정말 1분이면 끝나는 작업입니다. 이렇게만 해두시면 광고 클릭률이 없는 것보단 올라갈 확률이 높아집니다. 꼭 한번 해보시기 바랍니다.
🎈 티스토리 세팅 중이시라면 다음 글들도 읽어보세요.
티스토리 글씨체 변경하는 법
네이버 블로그에 익숙하던 분들은 처음에 티스토리를 시작하시면 당황스러운 점이 한두 가지가 아닙니다. 그중 최고봉은 영어지만 읽을 수도 이해할 수도 없는 외계어 같은 html을 사용하여야
bl.infofridges.com
티스토리 사이드바 멀티플렉스 광고 설정하기
티스토리 사이드바에 멀티플렉스 광고 설정하는 법을 알아보도록 하겠습니다. 네이버와 다르게 사이드바가 비어 있어서 광고로 채워야 할 것만 같은 느낌입니다. 하나의 공간도 허투루 쓸 수는
bl.infofridges.com
'IT▪ 생활 > 티스토리' 카테고리의 다른 글
| 티스토리 형광펜 효과 주기 밑줄 대신 (4) | 2023.06.17 |
|---|---|
| 티스토리 링크버튼 수정하는 방법 정리 (0) | 2023.05.06 |
| 티스토리 사이드바 멀티플렉스 광고 설정하기 (1) | 2023.04.14 |
| 티스토리 글 제목 배경 이미지 없애는 법 (0) | 2023.04.13 |
| 티스토리 글씨 크기 행간 간격 조절하기 (0) | 2023.04.12 |




댓글